Category: Strategy
Fresh Opportunities in the New New Mac App Store
 This is a guest post by Josh Michaels developer of Magic Window and 24 Hour Wallpaper. Imagine… the press is swirling that Apple has forgotten about the Mac in favor of iOS… a special press conference is called at Apple …
This is a guest post by Josh Michaels developer of Magic Window and 24 Hour Wallpaper. Imagine… the press is swirling that Apple has forgotten about the Mac in favor of iOS… a special press conference is called at Apple …Read
appStrategy: How We Increased Revenue by Listening to Users by Peter Murphy
 appStrategy is a series of posts that feature app developers who utilized analytics to make more insightful decisions and get more out of the app store. This latest post is by Peter Murphy the founder of Pocket Prep. Pocket Prep …
appStrategy is a series of posts that feature app developers who utilized analytics to make more insightful decisions and get more out of the app store. This latest post is by Peter Murphy the founder of Pocket Prep. Pocket Prep …Read
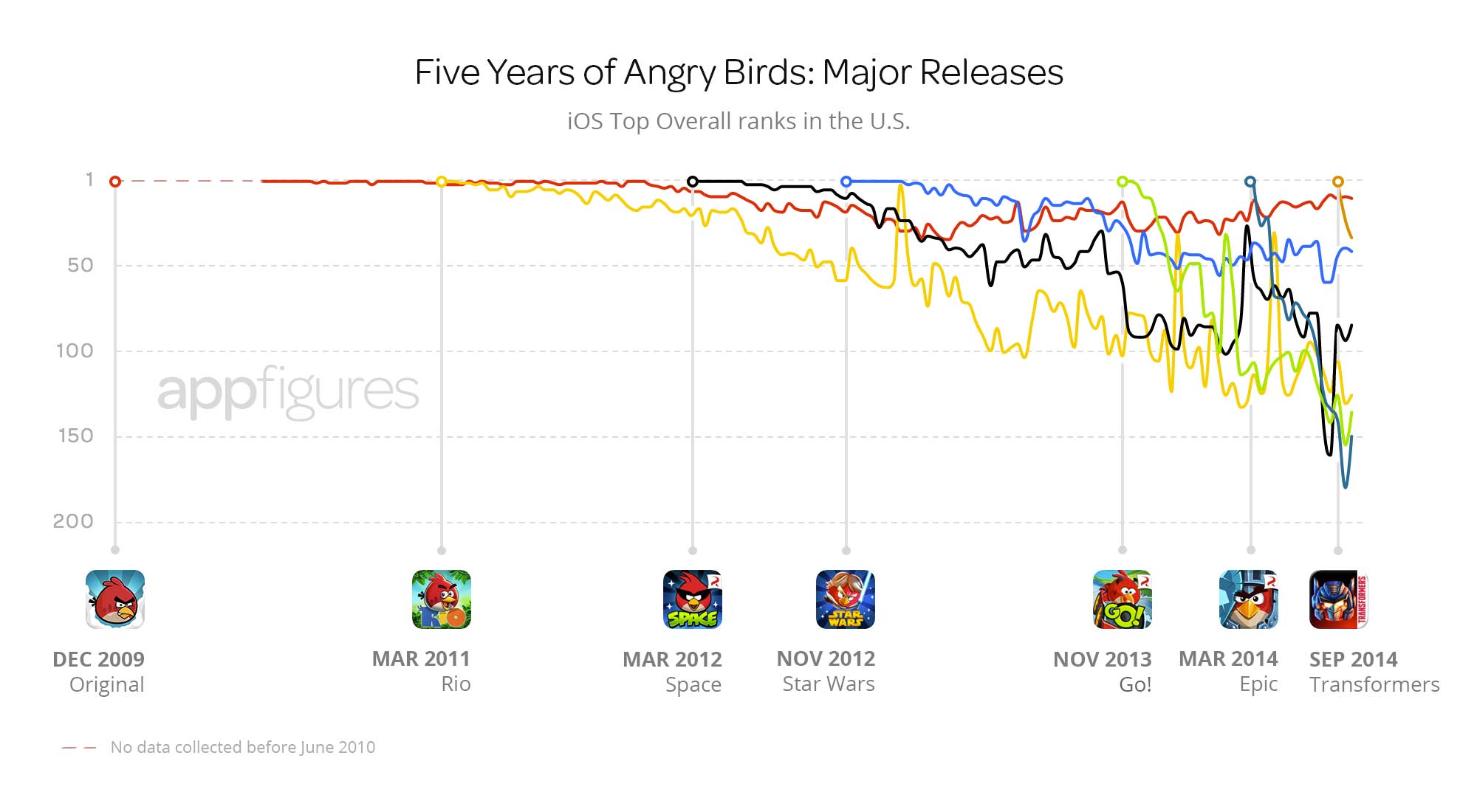
Angry Birds Turns Five: What We Can Learn from the Franchise’s Success
 Tomorrow, the Angry Birds franchise will be turning five, and to honor its long standing success, we took a look at the twists and turns the franchise took over the years as an educational adventure in App Store survival and triumph.
Tomorrow, the Angry Birds franchise will be turning five, and to honor its long standing success, we took a look at the twists and turns the franchise took over the years as an educational adventure in App Store survival and triumph.Read
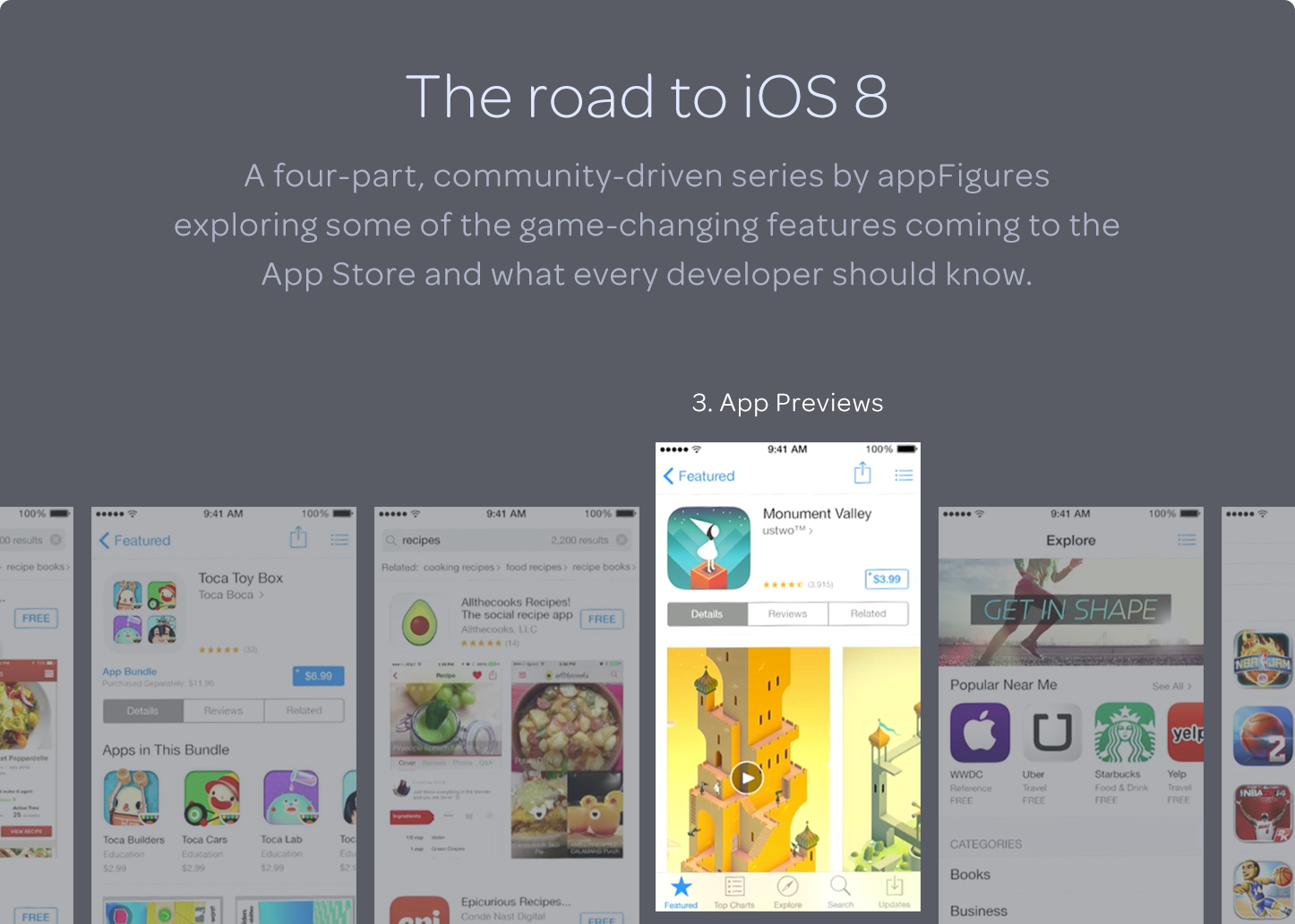
The Road to iOS 8 Part III: App Previews
 Since being unveiled earlier this summer, iOS 8 and the changes it will bring to the App Store have been eagerly anticipated, but what do they mean for iOS developers, and how will they affect discovery? In this series, we …
Since being unveiled earlier this summer, iOS 8 and the changes it will bring to the App Store have been eagerly anticipated, but what do they mean for iOS developers, and how will they affect discovery? In this series, we …Read
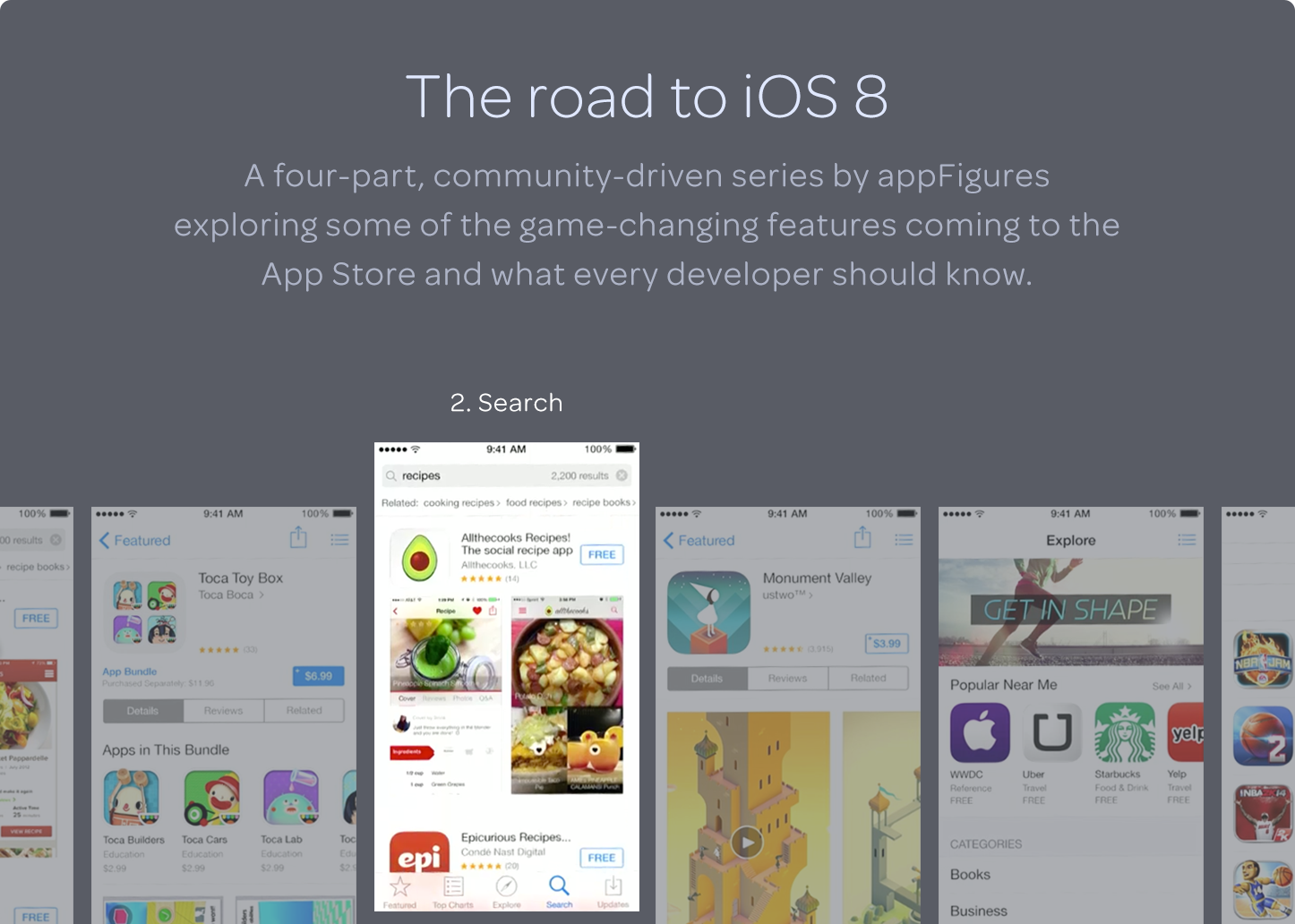
The Road to iOS 8 Part II: Improved App Store Discovery
 Since being unveiled earlier this summer, iOS 8 and the changes it will bring to the App Store have been eagerly anticipated, but what do they mean for iOS developers, and how will they affect discovery? In this series, we …
Since being unveiled earlier this summer, iOS 8 and the changes it will bring to the App Store have been eagerly anticipated, but what do they mean for iOS developers, and how will they affect discovery? In this series, we …Read
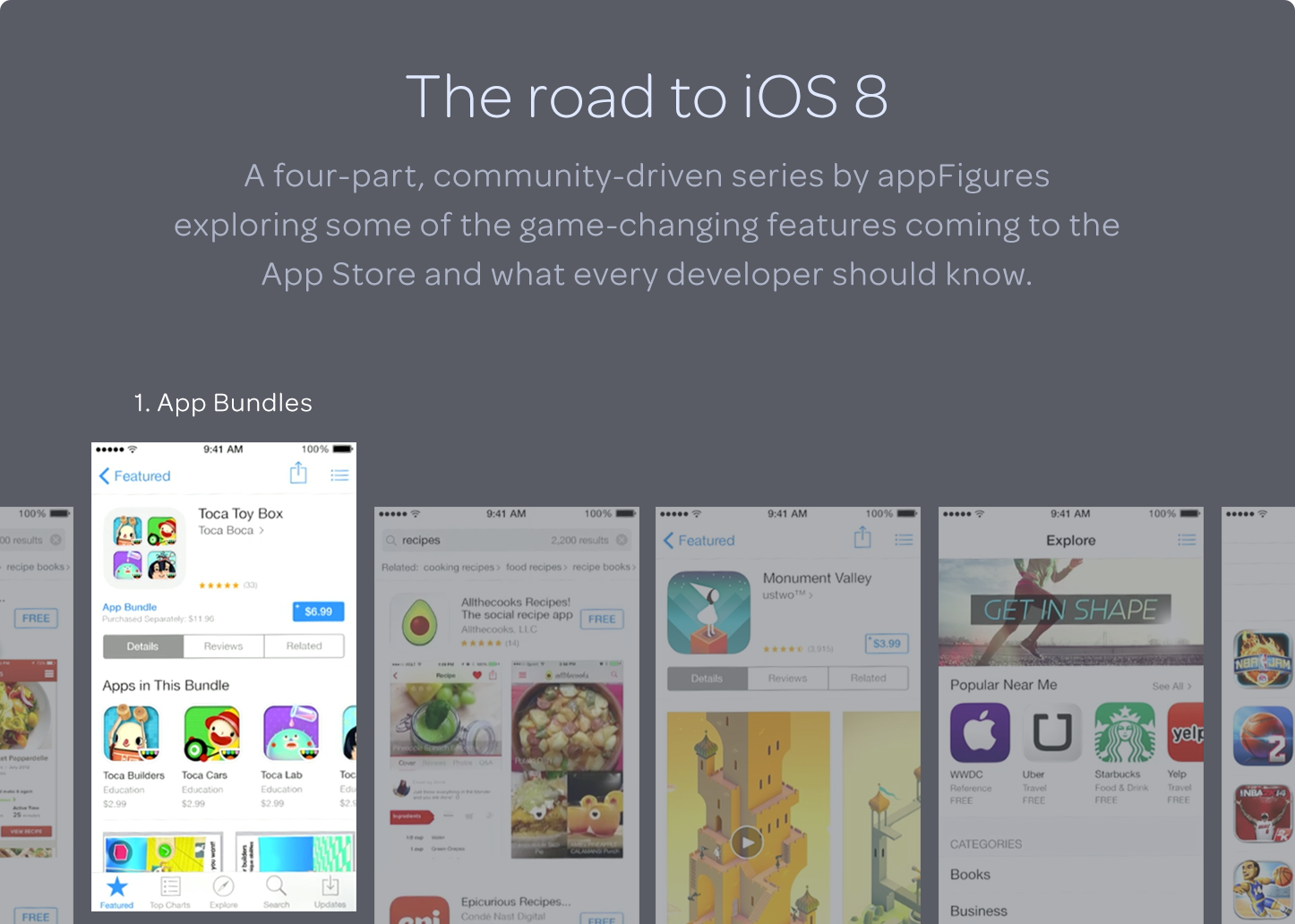
The Road to iOS 8 Part I: App Bundles
 Since being unveiled earlier this summer, iOS 8 and the changes it will bring to the App Store have been eagerly anticipated, but what do they mean for iOS developers, and how will they affect discovery? In this series, we …
Since being unveiled earlier this summer, iOS 8 and the changes it will bring to the App Store have been eagerly anticipated, but what do they mean for iOS developers, and how will they affect discovery? In this series, we …Read
Part Three: How Kids’ App Makers Use Data to Form Business Strategy
This is the third installment in our Guest Blog Series with Moms With Apps and App Friday Co-Founder, Lorraine Akemann. Be sure to check out Part One and Part Two.
Read
Read
Part Two: How Kids’ App Makers Use Data to Build Business Strategy
This is the second installment in our Guest Blog Series with Moms With Apps and App Friday Co-Founder, Lorraine Akemann. Part One can be found here.
Read
Read
Part One: How Kids’ App Makers Use Data to Build Business Strategy
A few months ago we began strategizing with Moms With Apps, a community of Kids’ App developers. Like appFigures, MWA strives to help developers succeed. MWA and App Friday co-founder, Lorraine Akemann, has played a vital role in our recent …
Read
Read
appStrategy: How we growth hacked the iOS kids market by Michael Sacca
 appStrategy is a new series of posts that feature app developers who utilized analytics to make more insightful decisions and get more out of the app store. Our first post is by Michael Sacca the founder of Tiny Factory. Bilingual …
appStrategy is a new series of posts that feature app developers who utilized analytics to make more insightful decisions and get more out of the app store. Our first post is by Michael Sacca the founder of Tiny Factory. Bilingual …Read